Saola Animate Pro 3.1.1 (x64) Multilingual

File Size: 131 MB
The ultimate tool to create HTML5 animations & interactive web content.
Nowadays web content is pretty cool and interactive, with lots of fresh animations along the way. More than this, design tools got perfected over the years, now requiring little to no coding knowledge. For instance, Saola Animate is a powerful application with which you can create neat interactive HTML5 animations.
Use a wide range of customizable objects
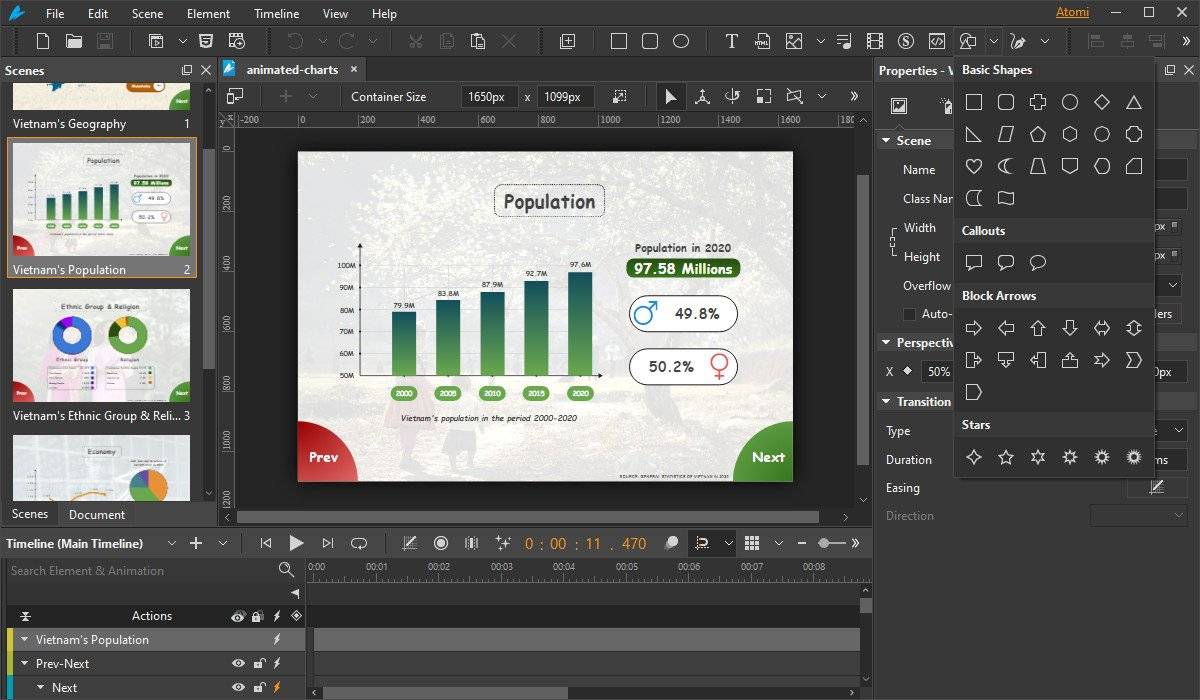
In terms of visual layout, the application is structured much like a video editor. The center area is the canvas, with a timeline editor at the bottom of the window, a side panel for management of scenes, another for resource browsing and object properties adjustment, as well as the upper toolbar fitted with the necessary controls and functions.
The great effort on your behalf is to come up with a neat idea because the application helps you easily put it in practice. There are a lot of object types you can include in the animation. As such, your creations can be made up of rectangles, ellipses, HTML widgets, images, audio files, videos, symbols, as well as a whole variety of shapes.
Editing can quickly become thorough, with an abundance of parameters to configure. Found in a side panel, options allow you to adjust general object parameters, position and size, transformation effects, fill, border, and even text related configurations.
Multiple scenes and intuitive timeline editor
You start off in a blank scene, which represents your canvas. You can set the size specifications to whatever suits your project. Multiple scenes can be added, and layer support makes sure you don’t feel overwhelmed when working with too many objects and elements. The canvas itself can be fitted with a grid, to which objects can be snapped for accuracy in designs.
The timeline editor is intuitive overall. Each object you add gets included in the timeline. In case you don’t want to take the time to manually place keyframes, there’s an automated function which simply allows you to change the time and properties of an object, with the change being marked as a keyframe to produce animations.
Customize interactions and save the project as HTML5
For more complex tasks, you can access the event handler. It functions as a general rule or for a selected object. Actions can be defined here for a variety of events, such as single or double-click operations, play and pause, mouse movement, focus, swipe, and more. No coding is required here, but only names and values to define, which you can then preview in the canvas.
A preview can be started at the press of a button for the entire animation or a custom selection. Additionally, you can have the default browser brought up to play the animation so you can view it in its native environment. When it comes to exporting, however, you can only build the project as HTML5. It would have been useful to save the animation for offline use as well.
Screen :

What's New
HOMEPAGE
Buy Premium Account From My Download Links & Get Fastest Speed.
File Size: 131 MB
The ultimate tool to create HTML5 animations & interactive web content.
Nowadays web content is pretty cool and interactive, with lots of fresh animations along the way. More than this, design tools got perfected over the years, now requiring little to no coding knowledge. For instance, Saola Animate is a powerful application with which you can create neat interactive HTML5 animations.
Use a wide range of customizable objects
In terms of visual layout, the application is structured much like a video editor. The center area is the canvas, with a timeline editor at the bottom of the window, a side panel for management of scenes, another for resource browsing and object properties adjustment, as well as the upper toolbar fitted with the necessary controls and functions.
The great effort on your behalf is to come up with a neat idea because the application helps you easily put it in practice. There are a lot of object types you can include in the animation. As such, your creations can be made up of rectangles, ellipses, HTML widgets, images, audio files, videos, symbols, as well as a whole variety of shapes.
Editing can quickly become thorough, with an abundance of parameters to configure. Found in a side panel, options allow you to adjust general object parameters, position and size, transformation effects, fill, border, and even text related configurations.
Multiple scenes and intuitive timeline editor
You start off in a blank scene, which represents your canvas. You can set the size specifications to whatever suits your project. Multiple scenes can be added, and layer support makes sure you don’t feel overwhelmed when working with too many objects and elements. The canvas itself can be fitted with a grid, to which objects can be snapped for accuracy in designs.
The timeline editor is intuitive overall. Each object you add gets included in the timeline. In case you don’t want to take the time to manually place keyframes, there’s an automated function which simply allows you to change the time and properties of an object, with the change being marked as a keyframe to produce animations.
Customize interactions and save the project as HTML5
For more complex tasks, you can access the event handler. It functions as a general rule or for a selected object. Actions can be defined here for a variety of events, such as single or double-click operations, play and pause, mouse movement, focus, swipe, and more. No coding is required here, but only names and values to define, which you can then preview in the canvas.
A preview can be started at the press of a button for the entire animation or a custom selection. Additionally, you can have the default browser brought up to play the animation so you can view it in its native environment. When it comes to exporting, however, you can only build the project as HTML5. It would have been useful to save the animation for offline use as well.
Screen :
What's New
New
Improved UI on high-DPI displays.
Export content to video (MP4, WebM, MKV).
Preset effects and text animations.
Tools for drawing and editing freeform shapes.
Line drawing animation.
Morphing animation.
Elements can show across multiple scenes.
Custom elements from HTML/CSS/JavaScript.
Support embedding HTML folders or packages into HTML widgets.
Image elements support img tags and inline SVG images.
Custom line dashes, line join types, line cap types for shapes and freeforms.
Enhancements
Resize multiple selected elements on Canvas proportionally.
Scale multiple selected animation segments on Timeline proportionally.
Search elements and animations in Timeline and Elements pane.
Copy/paste/delete elements in Timeline.
Ignore mouse and touch events on non-painted areas of elements.
Option to fit a symbol to its content.
Class names for scenes.
Keyframes for changing element text content.
Allow converting built-in shapes to freeforms for editing.
Allow creating keyframes automatically within a predefined time range.
Preview a project in only one browser tab.
Copy/paste SVG paths from vector graphic editors as freeforms.
Copy/paste and drag/drop images from other applications.
Create motion path animations from shape paths of elements on Canvas.
Create freeform shapes from motion path animations.
Lots of other minor improvements.
Bugs Fixed
Some minor bugs fixed.
Improved UI on high-DPI displays.
Export content to video (MP4, WebM, MKV).
Preset effects and text animations.
Tools for drawing and editing freeform shapes.
Line drawing animation.
Morphing animation.
Elements can show across multiple scenes.
Custom elements from HTML/CSS/JavaScript.
Support embedding HTML folders or packages into HTML widgets.
Image elements support img tags and inline SVG images.
Custom line dashes, line join types, line cap types for shapes and freeforms.
Enhancements
Resize multiple selected elements on Canvas proportionally.
Scale multiple selected animation segments on Timeline proportionally.
Search elements and animations in Timeline and Elements pane.
Copy/paste/delete elements in Timeline.
Ignore mouse and touch events on non-painted areas of elements.
Option to fit a symbol to its content.
Class names for scenes.
Keyframes for changing element text content.
Allow converting built-in shapes to freeforms for editing.
Allow creating keyframes automatically within a predefined time range.
Preview a project in only one browser tab.
Copy/paste SVG paths from vector graphic editors as freeforms.
Copy/paste and drag/drop images from other applications.
Create motion path animations from shape paths of elements on Canvas.
Create freeform shapes from motion path animations.
Lots of other minor improvements.
Bugs Fixed
Some minor bugs fixed.
HOMEPAGE
Code:
Bitte
Anmelden
oder
Registrieren
um Code Inhalt zu sehen!
Buy Premium Account From My Download Links & Get Fastest Speed.
Bitte
Anmelden
oder
Registrieren
um Links zu sehen.
Bitte
Anmelden
oder
Registrieren
um Links zu sehen.
Bitte
Anmelden
oder
Registrieren
um Links zu sehen.